웹개발 jQuery 심화
메소드 (method)
객체에 붙은 함수 : 어떤 동작(행동)을 시키고 싶을 때 사용
예: 버튼을 클릭했을 때 스타일을 바꾸거나, 텍스트를 읽거나, 값을 설정하는 행동
HTML 요소를 그냥 보여주는 게 아니라
"클릭 시", "입력 시", "조건 만족 시" → 변화를 주는 도구
- 만들 때 = 직접 function 정의하거나, 커스텀 메서드 작성할 때
- 쓸 때 = jQuery, JavaScript 객체에 .메서드명()으로 호출할 때
메서드 언제/ 왜 사용?

getter / setter

활용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Getter & Setter</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h2 id="title">안녕하세요</h2>
<input type="text" id="nameInput" value="한별" />
<button id="getBtn">Getter 테스트</button>
<button id="setBtn">Setter 테스트</button>
<script>
// Getter 예시
$("#getBtn").click(function() {
const titleText = $("#title").text(); // 텍스트 읽기
const inputValue = $("#nameInput").val(); // input 값 읽기
alert("제목: " + titleText + "\n이름: " + inputValue);
});
// Setter 예시
$("#setBtn").click(function() {
$("#title").text("반가워요!"); // 텍스트 바꾸기
$("#nameInput").val("홍길동"); // input 값 바꾸기
$("#title").css("color", "red"); // 스타일 바꾸기
});
</script>
</body>
</html>
- [Getter 테스트] 버튼
→ 현재 h2와 input의 값을 읽어서 alert()로 보여줌
- [Setter 테스트] 버튼
→ h2 텍스트, 색상, input 값을 전부 바꿔버림!




append()
선택한 요소의 안쪽 맨 뒤(자식으로)에 새로운 HTML 요소나 텍스트를 추가하는 하는 jQuery 메서드
이 요소 안에, 마지막에 뭔가 더 넣어줘!" 라는 뜻
* $(선택자).append(추가할_내용);
- 선택자: 어떤 요소에
- append: 그 요소 안쪽에
- 추가할_내용: 어떤 요소나 텍스트를 맨 뒤에 추가
언제 사용?
- 동적으로 리스트 추가
- 댓글, 알림, 항목 등 실시간 추가 UI 만들 때
- 버튼 클릭 시 콘텐츠 추가할 때
유사 메서드

활용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery Element Insert</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(() => {
$("button").on("click", () => {
$("#list").append("<li>📌 새로 추가된 아이템이에요!</li>");
});
});
</script>
</head>
<body>
<h1>.append() 메소드</h1>
<ul id="list">
<li>1번째 아이템이에요!</li>
<li>2번째 아이템이에요!</li>
<li>3번째 아이템이에요!</li>
<li>4번째 아이템이에요!</li>
<li>5번째 아이템이에요!</li>
</ul>
<button>보내기</button>
</body>
</html>


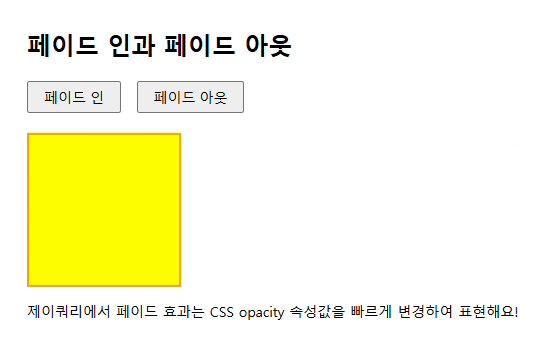
fadeIn() / fadeOut()
버튼을 클릭하면 노란 박스가 천천히 나타났다 사라지는 효과
페이드 인 (fadeIn())
$("#fadeInBtn").click(function() {
$("#box").fadeIn(500);
});
- #fadeInBtn 클릭 시 #box가 500ms(0.5초) 동안 천천히 나타남
- 기본적으로 display: none; 상태에서 보이도록(opacity 증가) 변함
페이드 아웃 (fadeOut())
$("#fadeOutBtn").click(function() {
$("#box").fadeOut(500);
});
- #fadeOutBtn 클릭 시 #box가 500ms(0.5초) 동안 서서히 사라짐
- display: none; 상태로 변하면서 투명해짐
페이드 토글 (fadeToggle) 추가
$("#toggleBtn").click(function() {
$("#box").fadeToggle(500);
});
- fadeToggle()을 쓰면 한 번 누르면 사라지고, 다시 누르면 나타남
- 한 개 버튼으로 on/off 구현 가능

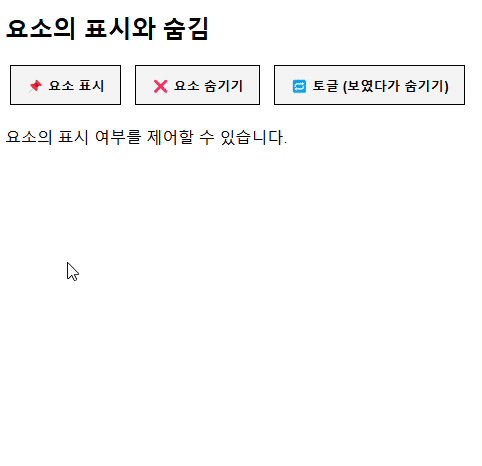
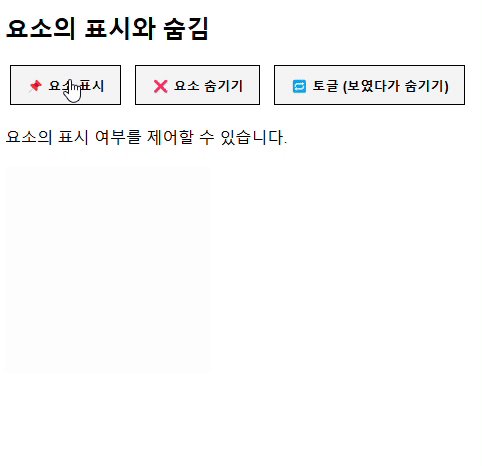
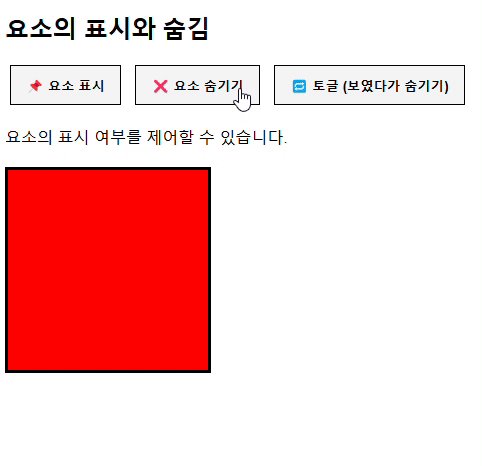
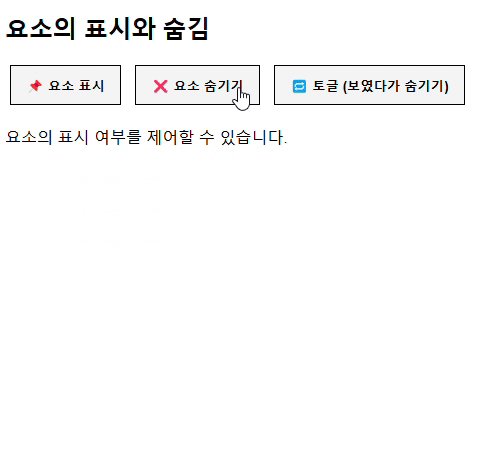
요소 표시 & 숨기기
- "요소 표시" → 나타나게
- "요소 숨기기" → 사라지게
- "토글" → 한 번 누르면 보이고, 다시 누르면 사라지게
show/hide() 대신, fadeIn/fadeOut() & slideToggle() 사용 = 부드럽고 자연스러운 효과
(HTML + CSS + jQuery) 활용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>요소 표시 & 숨기기</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
body {
font-family: Arial, sans-serif;
}
h1 {
font-size: 24px;
}
button {
padding: 10px 15px;
margin: 5px;
cursor: pointer;
border: 1px solid #000;
background: #f5f5f5;
font-weight: bold;
}
#box {
width: 200px;
height: 200px;
background-color: red;
border: 3px solid black;
margin-top: 20px;
display: none; /* 처음에 숨김 */
transition: opacity 0.5s ease-in-out; /* 부드러운 효과 */
}
</style>
</head>
<body>
<h1>요소의 표시와 숨김</h1>
<button id="showBtn">📌 요소 표시</button>
<button id="hideBtn">❌ 요소 숨기기</button>
<button id="toggleBtn">🔁 토글 (보였다가 숨기기)</button>
<p>요소의 표시 여부를 제어할 수 있습니다.</p>
<div id="box"></div>
<script>
$(document).ready(function() {
$("#showBtn").click(function() {
$("#box").fadeIn(500).css("opacity", "1");
});
$("#hideBtn").click(function() {
$("#box").fadeOut(500).css("opacity", "0");
});
$("#toggleBtn").click(function() {
$("#box").slideToggle(500);
});
});
</script>
</body>
</html>

'IT 스타트업 사업 개발(BD) 부트캠프' 카테고리의 다른 글
| 창업 아이템 발굴, 검증의 모든 것 BM(비즈니스 모델) (2) | 2025.03.21 |
|---|---|
| 부트스트랩 템플릿 활용_혼자 반응형 웹 만들기 (0) | 2025.03.19 |
| 왜 javascript 말고 jQuery 사용해? JS > jQuery (0) | 2025.03.17 |
| CSS 활용 심화 display, position, float, clear (2) | 2025.03.16 |
| CSS, HTML 적용 활용 (0) | 2025.03.15 |
댓글
이 글 공유하기
다른 글
-
창업 아이템 발굴, 검증의 모든 것 BM(비즈니스 모델)
창업 아이템 발굴, 검증의 모든 것 BM(비즈니스 모델)
2025.03.21 -
부트스트랩 템플릿 활용_혼자 반응형 웹 만들기
부트스트랩 템플릿 활용_혼자 반응형 웹 만들기
2025.03.19 -
왜 javascript 말고 jQuery 사용해? JS > jQuery
왜 javascript 말고 jQuery 사용해? JS > jQuery
2025.03.17 -
CSS 활용 심화 display, position, float, clear
CSS 활용 심화 display, position, float, clear
2025.03.16